Markdown学习笔记
标题
生成h1--h6,在文字前面加上 1--6个# 来实现
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
大标题
=
小标题
-
效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
大标题
小标题
粗体、斜体
**粗体1**
__粗体2__
*斜体1*
_斜体2_
效果:
粗体1
粗体2
斜体1
斜体2
下划线
Markdown自身没有实现下划线,但它是HTML的子集。 建议不要加下划线,容易误会成链接。
<u>这是下划线</u>
效果:
这是下划线
分割线
---
***
~~文字删除线~~
效果
文字删除线
列表
无序列表
- 无序列表项目
- 无序列表项目
- 无序列表项目
* 无序列表项目
* 无序列表项目
* 无序列表项目
1. 有序列表项目
2. 有序列表项目
3. 有序列表项目
- 外层列表项目
+ 内层列表项目
+ 内层列表项目
+ 内层列表项目
- 外层列表项目
效果:
- 无序列表项目
- 无序列表项目
- 无序列表项目
- 无序列表项目
- 无序列表项目
- 无序列表项目
- 有序列表项目
- 有序列表项目
- 有序列表项目
- 外层列表项目
- 内层列表项目
- 内层列表项目
- 内层列表项目
- 外层列表项目
层次列表
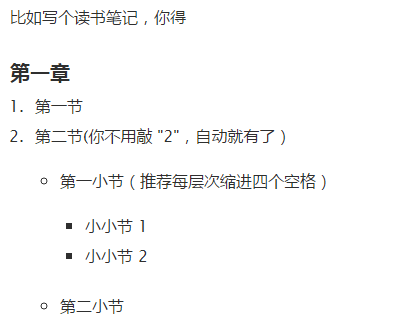
#### 第一章
1. 第一节
* 第二节(你不用敲 "2",自动就有了)
* 第一小节(推荐每层次缩进四个空格)
* 小小节 1
* 小小节 2
* 第二小节
“*” 后面要加空格,这是必须的,除了 *,还可以使用 + 或者 -。
如果格式出现问题,多加个空行,一般就好了。
效果:

TODO-list列表
- [x] Motion design.
- [x] Expandable information area.
效果:
- Motion design.
- Expandable information area.
添加超链接、图片
最简单的网站链接
[www.baidu.com](https://www.baidu.com)
如果在[baidu.com]前面加上感叹号!,不会显示文字
效果:
鼠标移过,有提示文字的链接
利用脚注,附上文字提示
一种带提示的链接: [鼠标移过来,**先别单击** ~][hover]
[hover]: http://www.google.com.sg "Google Sg 更快,更好用。好,现在单击吧"
效果:
一种带提示的链接: 鼠标移过来,先别单击 ~
点击图片进行链接
[![][jane-eyre-pic]][jane-eyre-douban]
[jane-eyre-pic]: images/markdown_tutorial/original.png
[jane-eyre-douban]: http://www.douban.com
效果:
空链接
[无链接的链接][null-link]
[null-link]: chrome://not-a-link
效果:(哪怕它只有颜色变化)
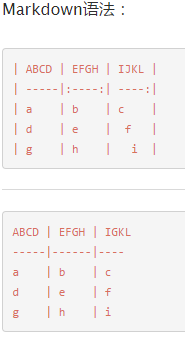
表格

效果
| ABCD | EFGH | IJKL |
|---|---|---|
| a | b | c |
| d | e | f |
| g | h | i |
| ABCD | EFGH | IGKL |
|---|---|---|
| a | b | c |
| d | e | f |
| g | h | i |
添加代码框
一行代码框

其中" ` ", 就是esc键下面那个符号
These words(加框!!!)
多行代码
方法一:拷贝源代码进来,然后给每行前面加tab,可以通过MarkdownPad软件实现,选中代码,按一下tab即可,很方便。
方法二:
每行前面加四个空格
效果:
#include <cstdio>
main()
{
printf("markdown\n");
}
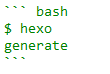
方法三:
首尾加三个`,如图所示

优点:在gitbub能显示行号。
1 | bash |
引用
方法:
> 引用的文字
> 引用的文字
> 引用的文字
效果
引用的文字
引用的文字
引用的文字
(注意引用多行,需要多几下回车键)
若在引用内,还有引用(嵌套),加>>
> 引用的文字A
>> 引言内的引言---嵌套
> 引用的文字B
效果:
引用的文字A
引言内的引言---嵌套
引用的文字B
单行长文字
方法一:只需在需要单行长文字的首尾两端加上三个`即可
方法二:在需要以单行长文字显示的文字段落前加四个空格,类似于代码框
首行缩进
行首输入这个,即可缩进,输入多少个就是缩进多少字符
缩进一个字符缩进一个字符缩进一个字符缩进一个字符缩进一个字符缩进一个字符
缩进两个字符缩进两个字符缩进两个字符缩进两个字符缩进两个字符缩进两个字符
缩进四个字符缩进四个字符缩进四个字符缩进四个字符缩进四个字符缩进四个字符
其他:Markdown语法会忽略首行开头的空格,如果要体现出首行开头空两个的效果,可以使用全角符号下的空格,windows下使用shift+空格切换。
脚注(注脚)
这是一个注脚测试[^footer1]
[^footer1]: 这是一个测试,用来阐释注脚。
效果:
这是一个注脚测试^footer1
PS: 实际github上没有脚注功能,实测点脚注就打开了新网页了,可能在某些markdown能用。
分割线
只要*或者-大于等于三个就可组成一条平行线。

但是,使用- - -作为水平分割线时,要在它的前后都空一行,防止- - -被当成标题标记的表示方式。
反斜杠
转义符,用于禁用markdown的标记。
输入
\*这里不会显示斜体\*
测试结果:
*这里不会显示斜体*
删除线
使用两个~即可、
~~这是一条删除线~~
效果
这是一条删除线
小型文本
<small>文本内容</small>
效果:
文本内容
转义
使用某些支持markdown的博客程序中特别小心转义。
大括号需要转义(hexo环境下)
角标
上标^上标^
下标~下标~
效果:
上标^上标^
下标下标
文本高亮
使用HTML标签进行高亮
<mark>高亮的文本</mark>
效果
高亮的文本
后记
Markdown有很多变种,各家语法有些许差异,但核心语法差不多。若渲染效果不理想,大部分可能不是你语法的问题,可能就是变种不一。列出我用过的几种:
markdown不支持居中右对齐,换句话说,不支持任何格式,包括颜色设置。
所谓的加粗和斜体,只是两种强调语法,最终是显示为何种样式,取决于HTML渲染都是合理的。
使用StackedEdit进行实时编辑预览,省时省力。
